世の中全部 VS Codeで解決すると思ったら大間違いなんですよ。
ハイ。
何に一体怒っているんでしょうね。
例えばこう言うHTMLが有ったりするわけです。
<style type=”text/css”>
<!–追加のCSS(検索フィールド用)–>
#search_bscGrpCode {width: 120px;}
</style>
<!–モジュールJSの読み込み–>
わたくし的には「HTMLとしては問題ないHTML」として書いたんですけどね。
さて、これの何が問題なんでしょう。
いや、まぁブラウザでは警告なしで普通に表示してくれます。
つまりはHTMLとしては問題は無い訳です。
では、こいつはどうでしょう・・・
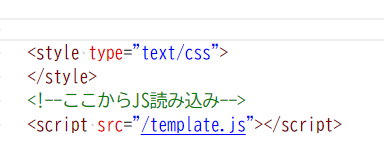
<style type=”text/css”>
<!–追加のCSS(検索フィールド用)–>
</style>
<!–モジュールJSの読み込み–>
もちろんブラウザでは警告なしで普通に表示されます。
つまりはこいつもHTMLとしては問題は無い訳です。
普段小うるさいアクセシビリティがなんちゃらなんて言う警告も出ません。
ところがこのファイルをVS Codeで表示すると不思議な現象が起きます。
そうです、不思議体験です。
VS Codeにはコードの色分けが機能と言うのがありまして、デフォルトだとコメントは緑でわかりやすく表示してくれたりします。
しかし、このファイルではそのコード色分け機能が動かなくなります。
具体的にはこんな感じです。


これが何やっても治らなくってVS Code再インストールしてみたり色々試したんですけど、半年くらいダメだったんですね。
種明かしを致しますと確証は無いんですけど、VS Codeは<style>~</style>の中をCSSとして扱っているのでHTMLコメントでは無くCSSコメントの/*~*/を使わないとちゃんと表示できないって話なんだと思います。
そう言えば大昔のブラウザ向けにJavaScriptを書くときは
<script type=”text/javascript”>
<!–
Javascriptコードをここに書く
// –>
</script>
みたいな意味不明のHTMLコメントを挟んでいたよななんて事を思い出したり。
とりあえずWebを探しても見つからなかった事が解決したので誰かの役に立つかも知れません事よ。
では、御免遊ばせっ。
 catwhisker.jp
catwhisker.jp DLsite Maniax
DLsite Maniax FANZA同人
FANZA同人