世の中全部 VS Codeで解決すると思ったら大間違いなんですよ。
ハイ。
何に一体怒っているんでしょうね。
例えばこう言うHTMLが有ったりするわけです。
<style type=”text/css”>
<!–追加のCSS(検索フィールド用)–>
#search_bscGrpCode {width: 120px;}
</style>
<!–モジュールJSの読み込み–>
わたくし的には「HTMLとしては問題ないHTML」として書いたんですけどね。
さて、これの何が問題なんでしょう。
いや、まぁブラウザでは警告なしで普通に表示してくれます。
つまりはHTMLとしては問題は無い訳です。
では、こいつはどうでしょう・・・
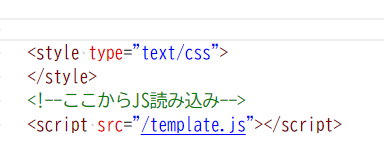
<style type=”text/css”>
<!–追加のCSS(検索フィールド用)–>
</style>
<!–モジュールJSの読み込み–>
もちろんブラウザでは警告なしで普通に表示されます。
つまりはこいつもHTMLとしては問題は無い訳です。
普段小うるさいアクセシビリティがなんちゃらなんて言う警告も出ません。
ところがこのファイルをVS Codeで表示すると不思議な現象が起きます。
そうです、不思議体験です。
VS Codeにはコードの色分けが機能と言うのがありまして、デフォルトだとコメントは緑でわかりやすく表示してくれたりします。
しかし、このファイルではそのコード色分け機能が動かなくなります。
具体的にはこんな感じです。


これが何やっても治らなくってVS Code再インストールしてみたり色々試したんですけど、半年くらいダメだったんですね。
種明かしを致しますと確証は無いんですけど、VS Codeは<style>~</style>の中をCSSとして扱っているのでHTMLコメントでは無くCSSコメントの/*~*/を使わないとちゃんと表示できないって話なんだと思います。
そう言えば大昔のブラウザ向けにJavaScriptを書くときは
<script type=”text/javascript”>
<!–
Javascriptコードをここに書く
// –>
</script>
みたいな意味不明のHTMLコメントを挟んでいたよななんて事を思い出したり。
とりあえずWebを探しても見つからなかった事が解決したので誰かの役に立つかも知れません事よ。
では、御免遊ばせっ。
 catwhisker.jp
catwhisker.jp DLsite Maniax
DLsite Maniax FANZA同人
FANZA同人
ひさびさ2連休だったのでDBのバックアップとかメンテとかした後に、謎の投稿が表示されてびっくりしちゃったじゃないスかー。
HTML 4.0 までは <script language=”JavaScript” type=”text/javascript”> とか <noscript> なんてものまで書いて旧ブラウザに配慮したりしてましたな。Netscape と IE 用に分岐させたりとか。
というかぶっちゃけ VS Code のバグってことじゃないですかーッ!
と、未だ PHP コードの色分けが怪しい上、ときどき文字化けする TeraPad と、文字置換が思い通りにならない Mery を使い分けて満足している人が言ってみるテスト。
…と、コメント投稿したら HTML タグからサニタイジングされて全く表示されなくなって、< とか > とか打ち直してマンドクセ。
>ぶっちゃけ VS Code のバグ
そこは色々な言語をサポートしている関係上、複雑なんですよね。
たとえばどう色分けするかって情報は言語ごとで違ってるわけで、C++とかC#、HTMLやJavascriptなんかのMS製品でよく使われる言語以外はサードパーティーのプラグインやら実行環境だよりだったりなので。
そもそも
HTMLとかPHPなんかもそうなんですけど、1ファイルに色んな言語が混ざる事が前提になってるのが複雑さを増しているような気がするですよね。
Perl で CGI 組んでいた時は、HTML コードを print 文にしたりヒアドキュメントにしたりと面倒でしたが、PHP なんか HTML に直接 <?php ~ ?> みたいに埋め込んじゃえるから、今までの苦労はなんだったのかなぁって感じですよね。
オブジェクト脳の tong さんとしては実行ファイルは別にしたいんでしょうが。
てなわけで試しにインスコしてみました。例のバグを再現するのは面倒なので、既存の HTML ファイルを表示。
左上:Visual Studio Code 右上:Mery
左下:TeraPad 右下:メモ帳(笑)
なお、Mery と TeraPad はフォントを Myrica M に変更してあります。
VS Code はテキストエディタっていうより、デバッグなんかも一緒にできるってのが売りなんスかねぇ。
便利そうではありますが「バグではなく仕様」と言い切る Microsoft 製品はあまり使いたくないのが本音です。
でも tong さんは Microsoft の信奉者っていうか狂信者的なところがありますから、そういうこと言うと…
>VS Code はテキストエディタっていうより、デバッグなんかも一緒にできるってのが売りなんスかねぇ。
自分もつい半年くらい前まではMeryを使ってやってたんですけどね、自分がVS Codeを使おうと思ったのはリファクタリング支援が使いたかったからなんですよね。
リファクタリングってのはコードの動作を変えずにコードを書き換える事なんですけど、プログラムって機能や役割を元に変数名や関数名を先に決めても、後から機能を追加したり書き換えたりしてたら意味合いが変わってきちゃうって事が良くあるんですね。
例えば、最初「勤務時間取得」って付けてた関数名が色々やってるうちに「所定勤務時間取得」と「残業勤務時間取得」に分かれちゃったりとかよくある訳です。
そう言う場合は元の関数名を変更してから新しく追加になった関数を書くって感じになるのですが、関数名ってそこら中から呼び出されているので変更が結構大変なんですよ。
普通のリネームは機械的に同じ文字列の置き換えなんですけど、リファクタリングは言語の構文やプログラムのロジック(例えば関数内で宣言した変数は、その変数内でしか有効じゃないので、外側の文字列は書き換えないとか)を考慮してくれたり、別ファイルから呼び出されている関数名まで探して変更してくれたりと優秀なんです。
でも、それをやろうとすると「各言語ごとでエディターが構文をきっちり解釈」する必要が出るので、サポートするプログラミング言語を増やす労力が大変な訳です。
そこでVisual Studioからエディター部分を切り出して言語サポートを増やす作業はOpen Sorceでその言語を使う人がやってくださいって感じにしたのがVS Codeの成り立ちなんですよ。
>Myrica M
最近の自分のお気に入りはBIZ UDゴシックですね。
>Microsoft の信奉者っていうか狂信者的
自分がMSを使い続けているのは他の環境への移行が大変(と言うかもう歳で今更変えたくない)ってだけで信奉しているつもりは無いんですけどね。
Appleが嫌いは狂信だと思います。
KKKならぬAAA(アンチ・アップル・アソシエーション)があったら入ってしまうかもしれません(笑