以前のブログにあった「ギャラリー」ページですが、WordPress 更新でプラグインが動かなくなってしまったので久方止めていました。でも「あれ? この画像、前にも上げなかったっけ」と思うことがあり、最近の WordPress はメディアライブラリも一気に一覧表示されなくなったので、確認にちょっと不便。
元々使っていたプラグインは特定のカテゴリーに投稿した画像を一気に抜いて表示するものだったんですが、他のを探してもそれっぽいのがない。WordPress のギャラリー機能を使おうにも、過去画像に遡ってタグ付けしないとならないようで、ちょー面倒。
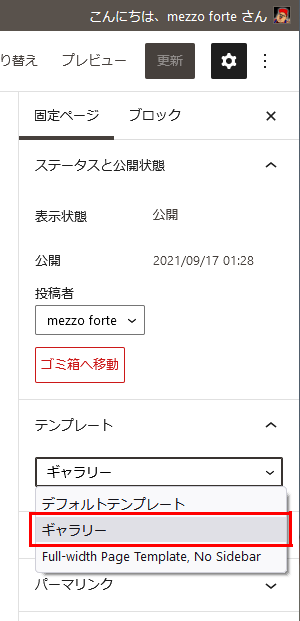
結局、固定ページのテンプレートを自作しちゃいました(笑) 2日ぐらいかかったので、素直にメディアライブラリでタグ付けした方が良かったかも…
でも記事をカテゴリー分けするだけで、勝手に固定ページに投稿画像が追加されるので便利ですよ。たぶん。
需要はないかもですが、主要な部分のソースコード(page-gallery.php)置いておきますね。一応、出力タグは <figure> とか使って Gutenberg に遵守。なお前後のコードは使用中のテーマファイルの page.php に合わせないと、デザインが崩れると思うのであしからず。
<?php
/*
Template Name: ギャラリー
*/
get_header();
?>
// この前後は使用中のテーマに合わせる
<div class="container" id="main-content">
<?php
the_content();
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = array(
'posts_per_page' => 50, // 投稿ページ数(画像の表示数ではない)
'paged' => $paged,
'post_type' => 'post',
'cat' => 5, // カテゴリID
'orderby' => 'date',
'order' => 'DESC'
);
$the_query = new WP_Query( $args );
$pages = $the_query->max_num_pages;
$wp_query->max_num_pages = $pages;
if ( $the_query->have_posts() ):
while ( $the_query->have_posts() ):
$the_query->the_post();
$medias = get_attached_media( 'image', get_the_ID() );
foreach ( $medias as $media ) {
$img_size = wp_get_attachment_image_src( $media->ID, 'full' );
if ( $img_size[1] > 300 and $img_size[2] > 300 ) {
$title = $post->post_title;
if ( mb_strlen ( $title, 'UTF-8' ) > 11 ) {
$title = mb_substr( $title, 0, 11, 'UTF-8' ) . '…';
}
?>
<div class="wp-block-image">
<figure class="alignleft size-thumbnail">
<?php echo wp_get_attachment_link( $media->ID ); ?>
<figcaption>
<a href="<?php the_permalink() ?>" title="<?php the_title(); ?>">
<?php echo $title; ?>
</a>
</figcaption>
</figure>
</div>
<?php
}
}
endwhile;
endif;
wp_reset_postdata();
$pages = $wp_query->max_num_pages;
$showItems = 3;
if ( $pages != 0 && $pages != 1 ):
?>
<div class="page_nav">
<?php if ( $paged != $pages ): ?>
<div class="previous navbutton">
<a href="<?php echo get_pagenum_link( $paged + 1 ); ?>">Previeous Gallery</a>
</div>
<?php endif; ?>
<?php if ( $paged != 1 ): ?>
<div class="next navbutton">
<a href="<?php echo get_pagenum_link( $paged - 1 ); ?>">Next Gallery</a>
</div>
<?php endif; ?>
</div>
<?php endif; ?>
</div>
// この前後も使用中のテーマに合わせる
<?php get_footer(); ?>WP_Query でカテゴリーページの一覧を取得してループで回しているので、投稿ページ内の添付画像の数で1ページあたりの表示数が変わってしまうのはご愛敬。get_attached_media() で投稿ページ内の画像を添付 ID で抜き出し(完全ではない)、ループ内で画像1個ずつ wp_get_attachment_image_src() に突っ込んで、画像サイズを調べて 300px 超えの場合だけ表示するようにしています。
あとタイトルが11文字超えたら mb_substr() で縮めて、キャプションが2行にならないよう小細工していたり。固定ページじゃ鬼門と言われるページネーション機能つけたりとか。
設置方法は現在使用しているテーマファイルに上記ソースの page-gallery.php を追加し、固定ページを新規作成して、ギャラリーページのテンプレートでこれを呼び出せばいい感じ。

スライドショーなどの画像表示周りは WordPress プラグインの FancyBox for WordPress を使っているだけで、特に手間はかけていません。
あと添付画像が記事に関連付けされていないと表示されないので、その際は WordPress プラグインの Associate Attachment などを使って、未使用画像のチェックをして「投稿に添付」してみてください。

その他、細かい解説は面倒なんでこんなところで。親切なんだか不親切なんだか…




 catwhisker.jp
catwhisker.jp DLsite Maniax
DLsite Maniax FANZA同人
FANZA同人
自分も同じような悩みを持っており困っておりました。プログラム参考にさせて頂きます。ありがとうございました。
欲しいと思う機能や情報ってなかなか見つからないし、見つかっても使えなかったりしますよね。
プラグインとかで作れればいいんですが、知識と時間がないので中途半端な情報ですみません。
参考になれば幸いです。