
「ルビ」ってご存知でしょうか? 出版用語でこんな風に漢字の上に振仮名を振っている小さな文字のこと。少年マンガではおなじみのアレです。
難しい漢字はルビが振ってあった方が読みやすいのはもちろんですが、画数が多い漢字もスマホでは読みにくいですよね。なので私は読みやすくするため
- あの時 → あのとき
- その為 → そのため
- この事 → このこと
のようになるべく漢字を減らすよう、ひらがな/カタカナに直しています。
でも文体によっては難しい字を使った方が雰囲気が出ますし、ラノベやマンガで「貧乏恐怖症」とか「不幸と踊っちまった」のように、読み仮名と違うものを当てたいときもあります。そんなときはやっぱりルビ。以下 HTML の ruby タグを使うといい感じになります。
<ruby>
貧乏恐怖症
<rp>(</rp>
<rt>ペニアフォビア</rt>
<rp>)</rp>
</ruby>ruby タグは元々 Microsoft Internet Explorer(IE)の独自拡張だったため、昔は IE しか対応していなかったのですが、最近 W3C の勧告が出て主要ブラウザすべてに実装されるようになりました。なので私も心置きなくこのブログで多用しまくっていたのですが、微妙に不具合を見つけ、ちょくちょくヒマを見つけては試行錯誤していたんですよ。
で、先日ようやっと納得のいく環境が整いました。こないだの tong みたいに誰かの役に立つかもしれないので WordPress でルビを振る方法をまとめてみます。
■ Mozilla Firefox のガタつき対策
ruby タグは Chrome や Edge、Safari、Opera などでは問題なく表示されます。

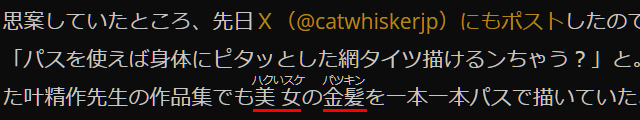
でもなぜか Firefox だけはルビを振ったところがガタつきます。

Firefox って ruby タグが HTML5 で採用されるまで頑なに対応しなかったですし、先代の Netscape Navigator の頃からそういう HTML Strict なところがありました(でもそこがいい、デバッグ的に)。
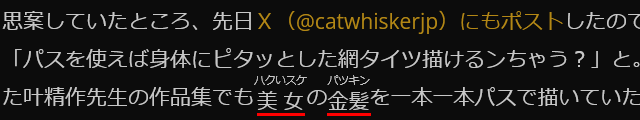
色々試した結果、以下 CSS を追加(WordPress 管理画面の[外観]>[カスタマイズ]>[追加 CSS]に追記)することで、どのブラウザでもほぼ同じレイアウトになりました。
/* RUBY for Firefox */
@-moz-document url-prefix() {
rb {
vertical-align: top;
}
rt {
margin-bottom: -8px;
line-height: 100%;
}
}
rt {
font-size: 100%;
zoom: 45%;
}ただし上記 CSS はこのブログで使っているテーマ(Blackoot Lite)に最適化していますので、使っているテーマやフォントによっては数値の調整が必要になるかもしれません。margin-bottom のマイナスを増やすと下にズレて、zoom のパーセンテージでルビの大きさを変えられますので、試したい方はお好みに合わせてカスタマイズしてみてください。
またテーマによっては行間が狭く、ルビを入れると窮屈になるものがあるかもしれません。その際は本文の line-height を以下のよう、180%前後に調整した方がいいかも。特に海外製テーマはアルファベット前提のため、日本語だと文字が潰れやすいので font-size も大きめにカスタマイズした方が見やすくなると思います。
.post-content p,
.entry-content p {
font-size: 14px;
line-height: 180%;
}※クラス名(post-content entry-content)は一例です。使用中のテーマの class / id に書き換えてください。
class / id を正しく指定してもうまく動作しないときは、推奨しませんが !important 宣言を足してみてください。
.post-content p,
.entry-content p {
font-size: 14px !important;
line-height: 180% !important;
}■ Gutenberg の自動修正回避
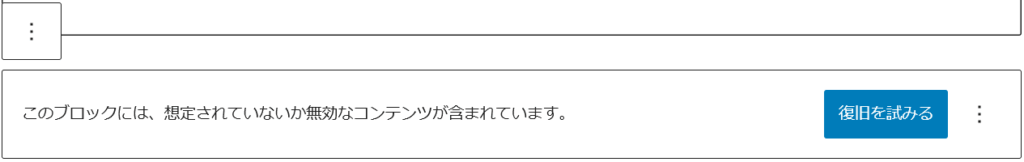
WordPress のブロックエディター「Gutenberg」には入力支援があってノンコードで色々編集ができます。ですが何か深いことをやろうとブロックを[HTML として編集]で直接いじると[ビジュアル編集]に戻したときに勝手に修正することがあり、ruby タグも何度か消されたり、表示がめちゃくちゃ崩れたりしたことも。

で、それを回避するため
WordPress : 入力した ruby タグが消えてしまうので何とかする。- freefielder.jp
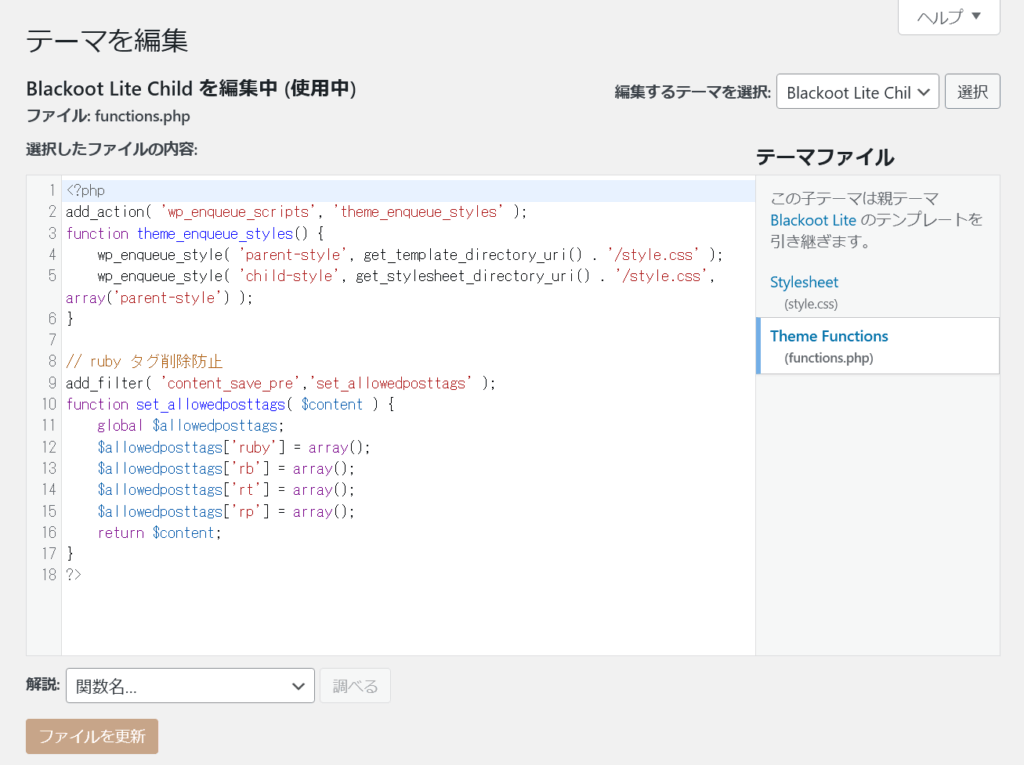
を参考に ruby タグを勝手に消させないよう、使用中のテーマファイルの functions.php に以下を追記しました。
add_filter( 'content_save_pre','set_allowedposttags' );
function set_allowedposttags( $content ) {
global $allowedposttags;
$allowedposttags['ruby'] = array();
$allowedposttags['rb'] = array();
$allowedposttags['rt'] = array();
$allowedposttags['rp'] = array();
return $content;
}ただしテーマが更新されると functions.php も上書きされ、追記したコードが消えてしまいます。なので子テーマを作ってそちらの functions.php に記載することに。すると今度は[追加 CSS]に追記した Firefox 用の CSS が無効になってしまい、子テーマの style.css に追記し直したり…と、そこそこ面倒臭いことに。

なお以上の回避方法を使うと、ルビを振ったところを再編集したり削除したときに ruby タグが変に残って悪さすることがあるので、その際はブロックを[HTML として編集]に切り替えてタグを編集しましょう。ていうかあえて functions.php はいじらなくてもいいかも…
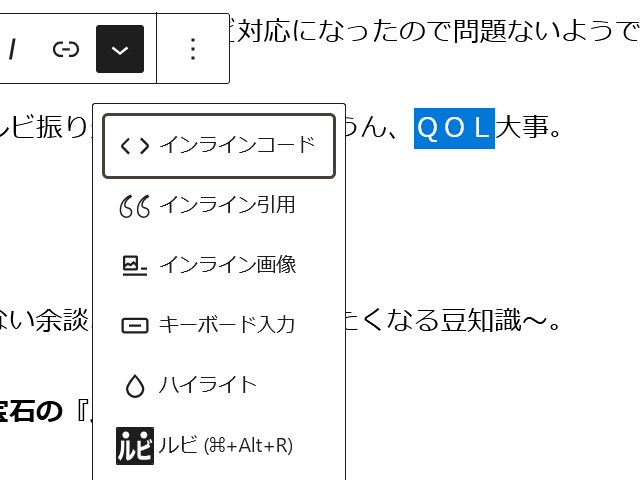
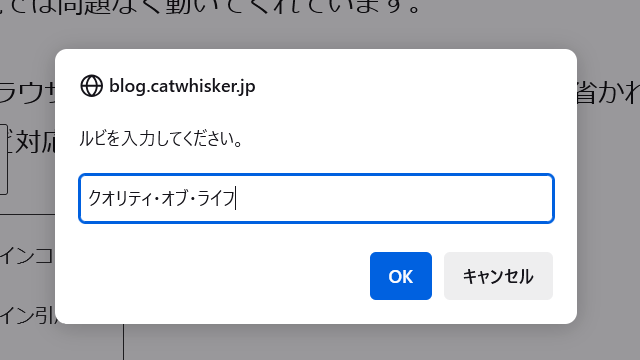
■ プラグインによるルビ入力
と、こんな感じで今まで WordPress のエディターを HTML に切り替え、タグを直接打ってルビを振っていたのですが、コピペでもそこそこ面倒。何かないかなーと思ったらありましたプラグイン。
最終更新が5年前と古いんですが、私の環境(バージョン6.8.1-ja)では問題なく動いてくれています。


なおこのプラグインは ruby タグ未対応ブラウザ用の rp タグ(カッコ付き表示)の入力があえて省かれているのですが、モダンブラウザはほぼ100% ruby 対応になったので問題ないようです。
てなわけで、今は快適にルビ振り生活できています。うん、QOL大事。
■ 蛇足
で、WordPress とは関係ない余談をひとつ。あした誰かに話したくなる豆知識〜。
「出版用語の『ルビ』は宝石の『ルビー』が由来」
19世紀イギリスでは活版印刷の文字サイズに宝石の名前を当てていて、4.5ポイントは「Diamond」、5ポイントは「Pearl」、5.5ポイントは「Ruby」などと呼んでいたそう。
ポイント・システムの由来-欧文フォントと組版(2) – 公益社団法人日本印刷技術協会(JAGAT)
日本では明治に入って欧米から活版印刷の技術が伝わり、日本語の活字が作られるようになりました。その際フリガナに使われた活字の大きさが、イギリスで使っていた「ルビー」に近かったそう(約5.25ポイント/7号/8級)で、それからフリガナそのものを「ルビ」って呼ぶようになったんだとか。
ちなみに CSS で 5.5pt を指定するとこんな感じ。ちっさ(笑)

などとこの話を以前職場でしたことがあるのですが、みんなポカ〜ンとして場が白けてしまいました。もしかするとルビ愛が強すぎて、オタク特有の早口でドヤ顔で語っていたかもしれません。みなさんも雑学をひけらかす時は気をつけましょうね!
 catwhisker.jp
catwhisker.jp DLsite Maniax
DLsite Maniax FANZA同人
FANZA同人