たまには蔵出しをお休みして、制作日誌など…いや、本来そっちが目的のブログですが。
いまH・H・G²で差分の着せ替えバージョンを制作中。網タイツを描こうと方法を検索したところ、クリスタなら網を貼り付けて変形できるツールがあるみたいですね。私はバージョンの古い Adobe Photoshop を使っているためそれができませんが。
色々思案していたところ、先日X(@catwhiskerjp)にもポストしたのですが、思いついてしまったンですよ。「パスを使えば身体にピタッとした網タイツ描けるンちゃう?」と。そういや昔、友人の家で見せてもらった叶精作先生の作品集でも美女の金髪を一本一本パスで描いていたような…
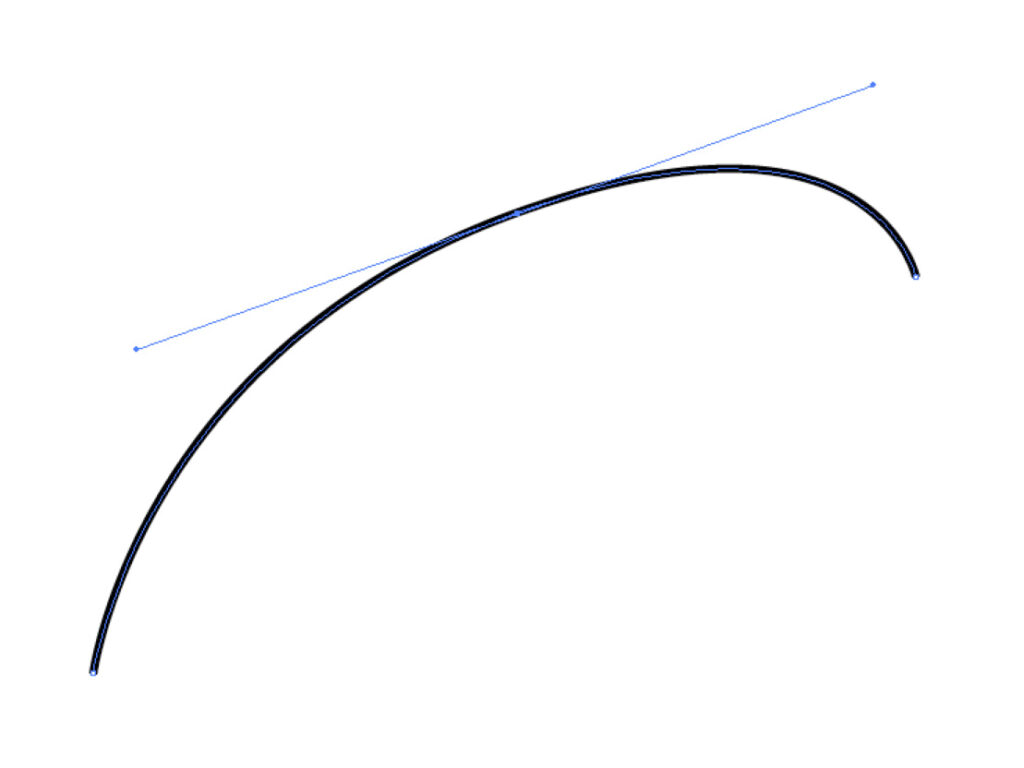
ご存知ない方に説明しますと、パスというのは線を滑らかに引くためのツールで、ベジェ曲線という計算方法を利用して描く方法。Photoshop で線を引くのと違い、点と点を結んでアンカーポイントを制御して線を描くのですが、コンピューターが計算して描画するので拡大縮小しても滑らかな曲線が維持できる上、後から修正も自由にできます。クリスタのペンもどうやらベジェ曲線で補正をかけているらしいですね。

パスで描かれたものは「ベクターデータ」とも呼ばれており、コンピューターのフォントもその一つ。他にもロゴや出版物、カッティングシート、看板などにもパスが使われています。

ただし Photoshop / Illustrator のパスツールはクセ強で、思う通りの線を引くには熟練の技が必要。でも私は仕事で死ぬほどパスを引きまくってカンストしているので問題なし。
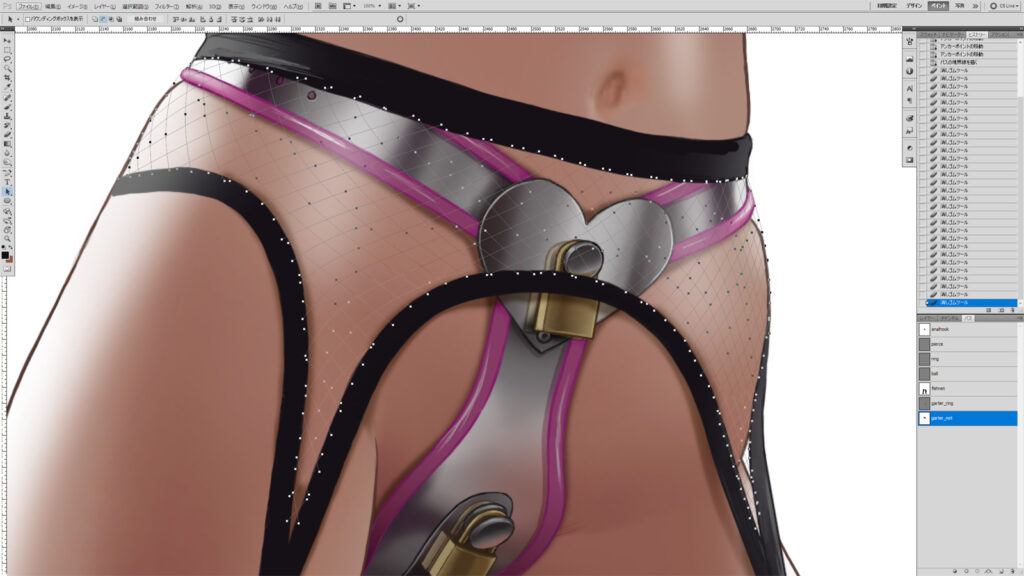
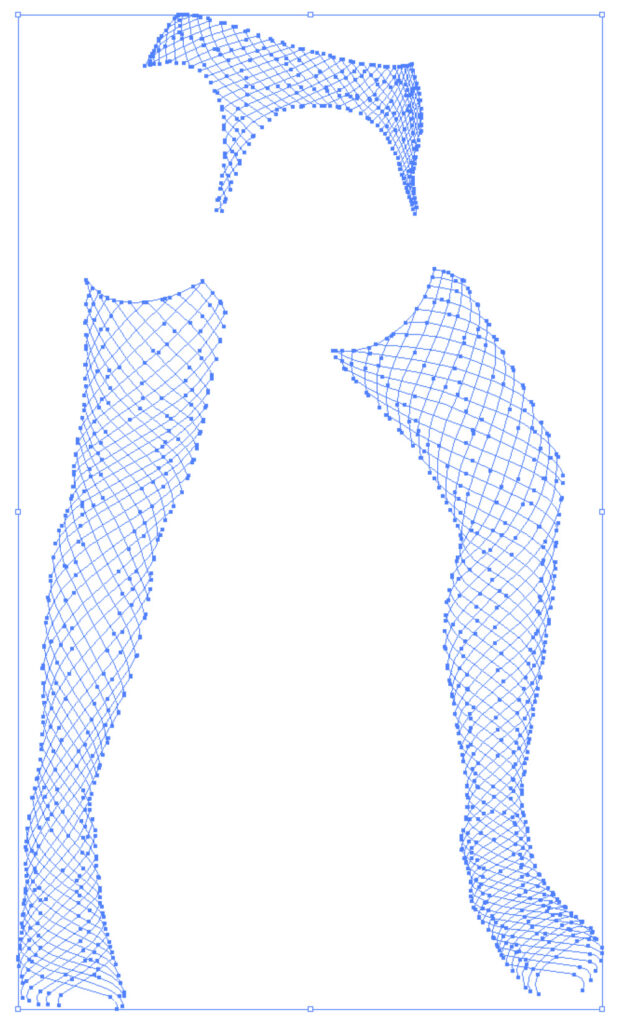
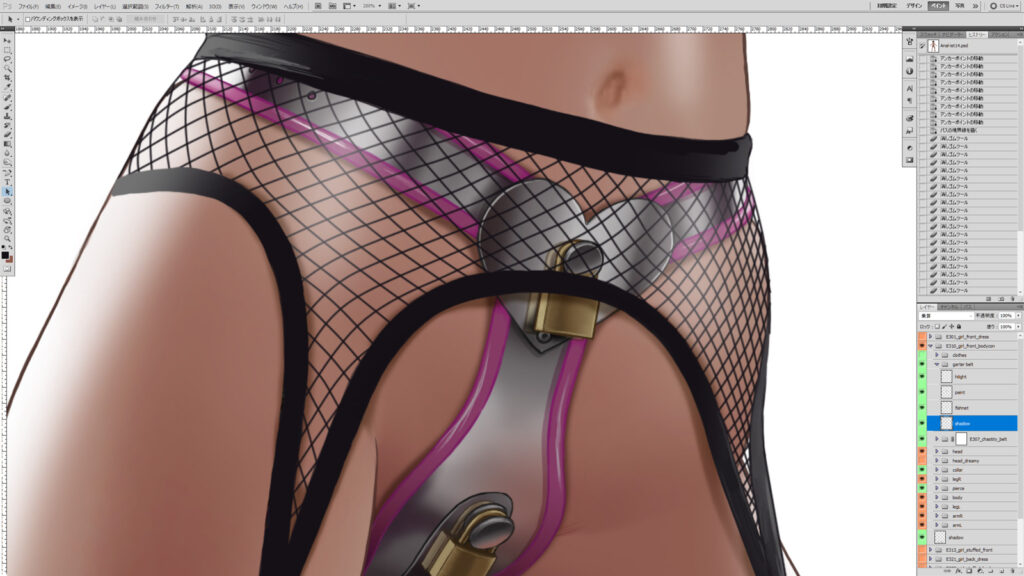
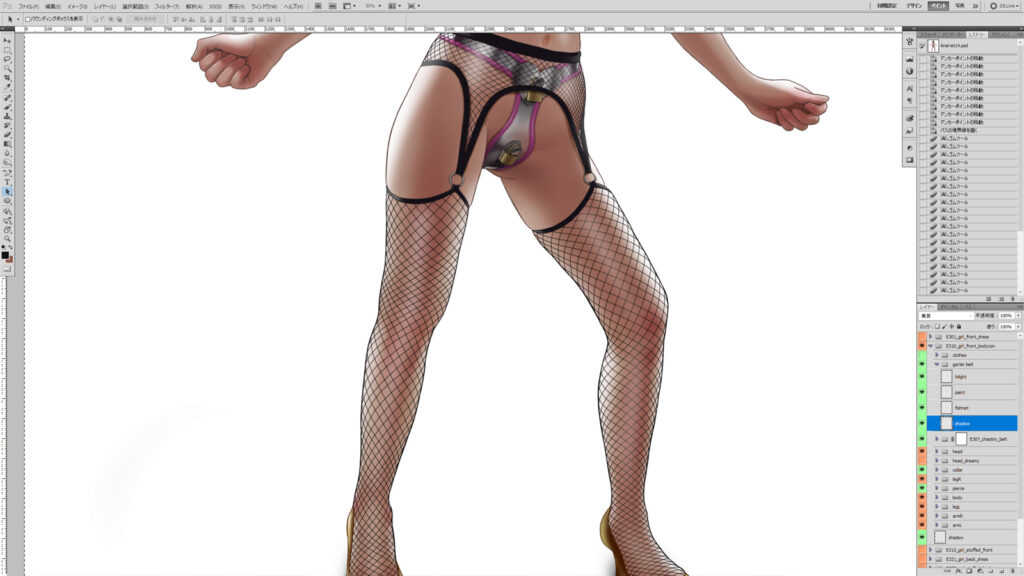
…と思っていたのですが、それで描くのがラクになるわけではありませんでした。手本になる写真を見ながら頭の中で立体をイメージ(脳内3D化)して、手作業で一本一本網タイツの糸を描いちゃ全体のバランスを見て修正するの繰り返し。100本ほど線を引いた頃に後悔し始めましたが、もう後には引けません。結局1,200近くの点を打ち、全部描くのに足掛け3日、10時間ぐらいかかりました。ゲッソリ。




おかげで満足した結果は得られましたが、こんな感じで毎日のように自爆して制作が遅々としているわけです。我ながらバカだなぁ…



 catwhisker.jp
catwhisker.jp DLsite Maniax
DLsite Maniax FANZA同人
FANZA同人